Anfahrtsbeschreibung mit google Maps API
Mit der genialen google Maps API kann auf sehr einfache Art eine Anfahrtsbeschreibung einer Webseite hinzugefügt werden. Die Basics lernt man innerhalb von Minuten in der google MAPS API Startseite. Allgemeinen Themen und spezielle Grundkenntnisse (Ereignisse, Bedienelemente, Overlays und Services) werden in Kürze anhand von Code-Beispielen inklusive Demo vorgestellt.
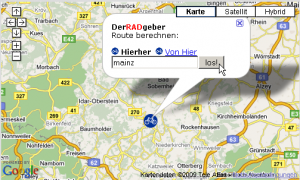
Mit Hilfe des API Grundkurses und etwas Java-Script Kenntnis, lässt sich schnell eine Karte mit eigenem Marker und personalisiertem Info-Fenster zur Berechnung von An- oder Abfahrt erstellen.
Die Berechnung der Route übernimmt die Maps API vollständig über das GDirections Objekt. Dabei kann der Programmierer entscheiden, ob die Route neben dem Overlay in der Karte auch als Textbeschreibung in einem eigenen Container ausgegeben werden soll:
Vorrausgesetzt man hat die Google API zuvor mit eigenem API Schlüssel in den Quelltext der Webseite eingebunden, kann mit untem dargestellten Quelltext Karte und Routenberechnung in die Webseite eingebunden werden.
/**
* Öffnet ein Infofenster mit dem entsprechenden HTML Text
*/
function openInfoWindowStatic(marker, html) {
return (function() {
marker.openInfoWindowHtml(html);
});
}
/**
* Berechnet die Route und stellt das Ergebnis dar
*/
function computeRouteStatic(map, marker) {
var directionsPanel = document.getElementById("direction_canvas");
var directions = new GDirections(map, directionsPanel);
return (function(from, to) {
marker.closeInfoWindow();
var queryString = 'from: ' + from + ' to:' + to;
directions.clear();
directions.load(queryString);
});
}
/**
* Initialisiert die MAPS API
*/
function initializeMap() {
if (GBrowserIsCompatible()) {
var home = new GLatLng(49.649988, 7.59115);
var map = new GMap2(document.getElementById("map_canvas"));
// map.setMapType(G_DEFAULT_MAP_TYPES);
map.addControl(new GMapTypeControl());
map.addControl(new GSmallMapControl());
map.setCenter(home, 9);
var bikeIcon = new GIcon(G_DEFAULT_ICON);
bikeIcon.image = "<YOUR ICON HERE>";
bikeIcon.iconSize = new GSize(25, 25);
bikeIcon.shadowSize = new GSize(25, 25);
bikeIcon.iconAnchor = new GPoint(12, 12);
bikeIcon.infoWindowAnchor = new GPoint(12, 12);
var markerData = {};
markerData.icon = bikeIcon;
var marker = new GMarker(home, markerData);
var htmlTo =
"<b>Ihr Text</b><br />" +
"Route berechnen:<br /><br />" +
"<b>Hierher</b> " +
"<a href=\"javascript:void(0)\" onclick=\"setTimeout(mymap.routeFrom, 10)\">Von Hier</a><br />" +
"<form name=\"addr_form\" onSubmit=\"setTimeout(
mymap.compute(document.getElementById('addr_input').value ,'Ihre Adresse'), 10); return false\">" +
"<input id=\"addr_input\" />" +
"<input type=\"submit\" value=\"los!\" /><br />" +
"</form>";
var htmlFrom =
"<b>Ihr Text</b><br />" +
"Route berechnen:<br /><br />" +
"<a href=\"javascript:void(0)\" onclick=\"setTimeout(mymap.routeTo, 10)\">Hierher</a> " +
"<b>Von Hier</b><br />" +
"<form name=\"addr_form\" onSubmit=\"setTimeout(
mymap.compute('Ihre Adresse', document.getElementById('addr_input').value), 10); return false\">" +
"<input id=\"addr_input\" />" +
"<input type=\"submit\" value=\"los!\" /><br />" +
"</form>";
// *this* ist ein Object vom Typ MyMap!
// Binde den Funktionsaufruf zum Info Fenster
// an eine Funktion der Instanz.
this.routeTo = openInfoWindowStatic(marker, htmlTo);
this.routeFrom = openInfoWindowStatic(marker, htmlFrom);
this.compute = computeRouteStatic(map, marker);
// Control-overlay
map.addOverlay(marker);
GEvent.addListener(marker, "click", function() {
openInfoWindowStatic(marker, htmlTo)(); // Inline Ausführung der inneren Funktion!
});
}
}
/**
* Das MyMap Object und dessen Statische Funktion
*/
function MyMap() {}
MyMap.prototype.initialize = initializeMap;
// MyMap Object instanzieren
// Dieses Objekt wird auch im HTML Code
// des InfoWindow referenziert
// (onclick="setTimeout(mymap.routeTo, 10)")
var mymap = new MyMap();
Wenn dieses Skript in die Seite eingebunden wird, muss im Body Tag nur das onLoad und onUnload Attribut entsprechend gesetzt werden. Darüber hinaus müssen die beiden Ausgabebereiche im Quelltext angegeben werden.
... <body onLoad="mymap.initialze()" unUnload="GUnload()"> <div id="map_canvas" style="width: 500px; height: 300px"></div> <div id="direction_canvas"></div> ...